In this post I will be providing a quick overview on InfoPath 2010.
InfoPath 2010 makes our job easier for designing any electronic forms without writing any code by using easy-to-use tools provided out-of-the-box. It also includes the Office UI (Ribbons) for easy access of the controls while designing the forms - an autstanding UI. With a few clicks users can customize SharePoint list forms, add custom layouts and rules to validate the data.
In this version, InfoPath comes with two flavours within the single installation:
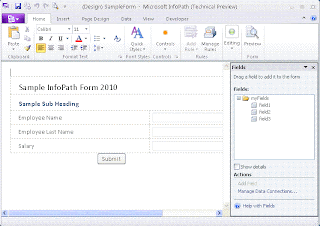
1. InfoPath Designer 2010
Designer 2010 comes with a Good User Interface specifically for the designers to design the forms with easy-to-use tools.
Following image shows the Form designed in InfoPath Designer 2010:

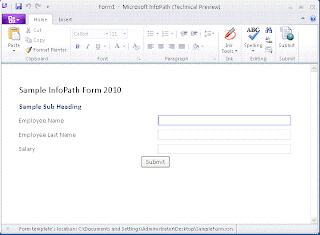
2. InfoPath Editor 2010
Editor 2010 comes with a Fluent UI with much improved, simpler user experience for filling out forms.
Following image shows the Form opened in InfoPath Editor 2010:

This is not same case with InfoPath 2007, where we will be doing both the activities in the single tool.
We can consider InfoPath forms for most of the simple form based applications. We can even think about associating an InfoPath form to a SharePoint List.
Please stay tuned to know more about my experiences with InfoPath 2010...
1 comment:
Thanks for the above tutorial.You did a good job.All the things are mentioned in a very good way.One more thing is very impressive that you used screen shots also.
electronic signature Microsoft
Post a Comment